Client: Hulu (2016)
Prototyping a path to Hulu’s UX vision
My Role: Design Director & Designer
Maybe you’ve you’ve enjoyed some guilty pleasure reality TV on Hulu. Or maybe you’ve put your kids in front of Hulu to free up 23 minutes to do the dishes.
Hulu is one of the top three Streaming Video On Demand services in the US, behind Netflix and Amazon Prime Video. But it’s hard being number three. Number three can have a hard time competing on content when your pockets aren’t as deep.
This is John Couch. John Couch is VP of Design at Hulu. He joined the company in 2015.
John Couch is a designer’s designer. And he believes Hulu can be different.
“We’re going to win on experience.”
By winning on experience, he means that Hulu can garner a top spot in the minds of customers by being excellent where all other video services are barely mediocre: the whole experience AROUND watching tv online—from welcoming in to discovering something new to comfort-watching well-worn shows to providing feedback.
When John joined Hulu, he invited IDEO in as a partner in his endeavour and I had the opportunity to be his counterpart—directing design for our teams.
Soon after our engagement, John sent a memo to us and his entire design department; a manifesto on what we were embarking on.
“We have a once-in-a-lifetime opportunity to constructively disrupt the TV industry as well as introduce a new design paradigm for navigating video content. I don’t take this lightly...The design should send chills up the spine of a developer, who initially may think: ‘I have no idea how to make that.’ But after a pause thinks: ‘But I want to make that...We need something (and I say this without hyperbole) extraordinary. Not great. Extraordinary.”
And that’s John speaking without hyperbole.
Our design team’s task was clear: we need to create something fresh and extraordinary. But where to begin? How do we understand what’s possible and compelling in the world of streaming video? How do we get our heads around the landscape?
As an analogy, we thought about the map on an RPG game—one that’s dark until you explore the region. We had to quickly shed light on as many areas as possible, so we could choose our battles and find the core value/benefits that would ground any risky path we would take.
There’s a word for this in the designer’s toolbox. It’s simply called Prototyping.
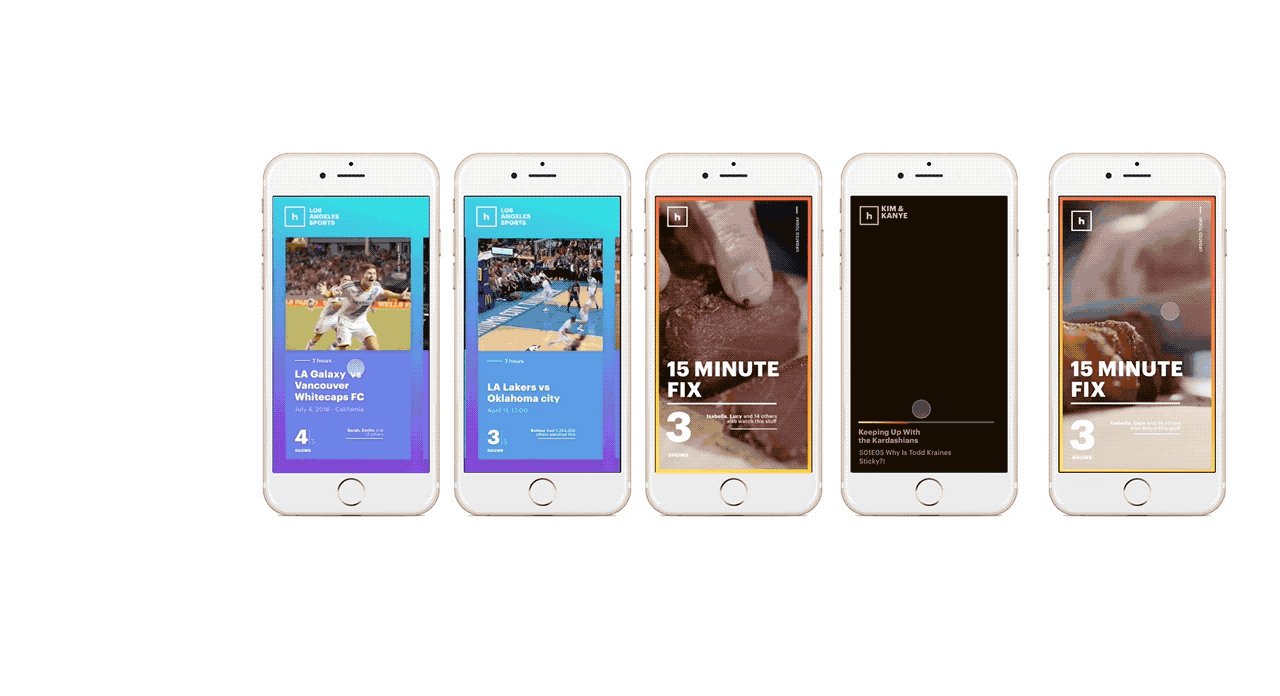
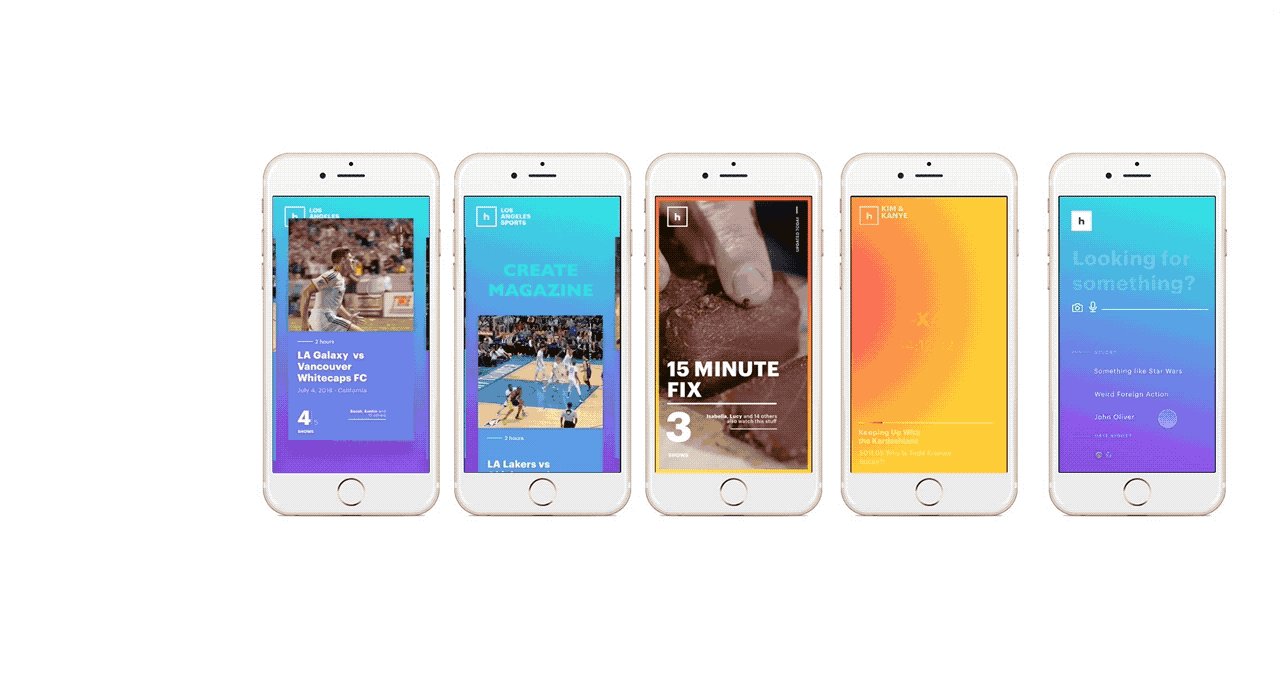
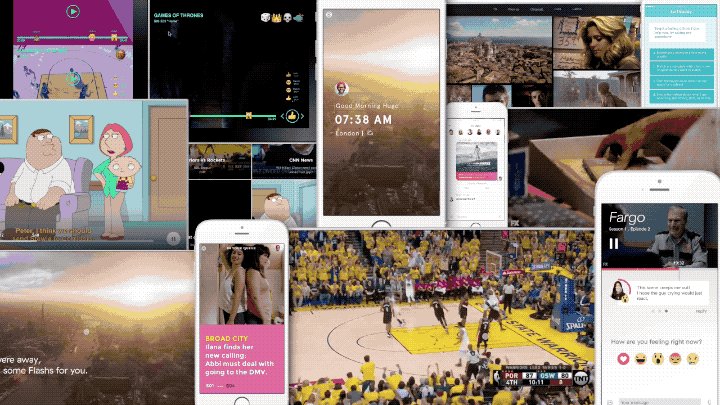
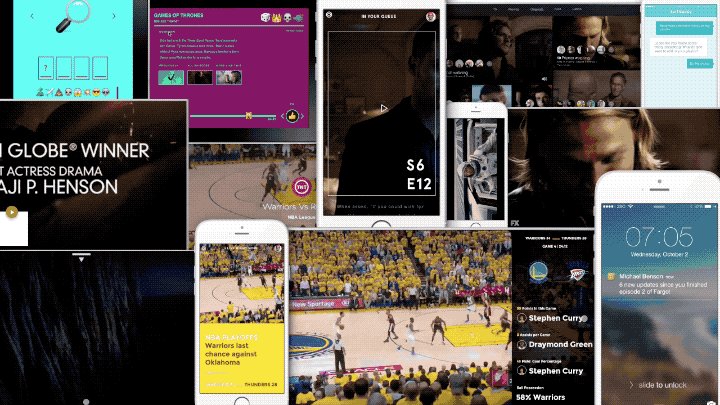
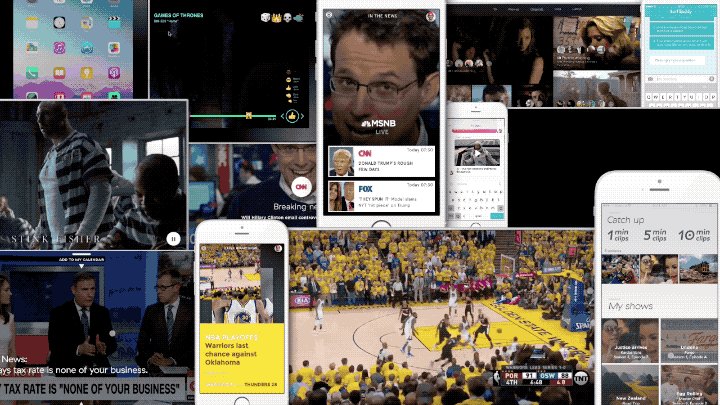
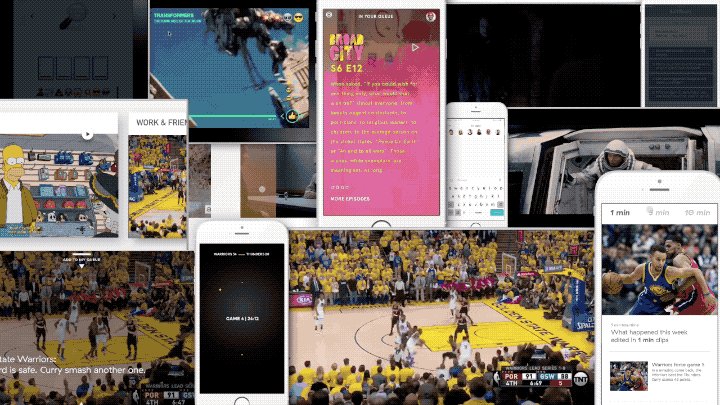
In the first four weeks of work, we created and learned from over a dozen fully interactive prototypes and five more simple interaction explorations.
A few of our interactive prototype, from simple interactions to some exploration that were a little out there."
By creating tangible expressions of many possible directions, we were able to put design artifacts in front of users and the Hulu team to have concrete discussion about the paths we should take.
Out of the work, five fundamental attributes emerged:
It must be contextual.
Dynamic content and dynamic services based on user context—not just who they are and what they like, but where they are, the time of day, the season or special situation, what they've been watching more of lately, etc. We also consider how mobile better integrates with the large screen.
It must be continual, like a current.
Curated content, from experts or trusted sources, should surface as dedicated feeds, guiding discovery through affinity.
If it’s live, it should feel alive!
There is always something playing, always alive and new. We start from "lean-back" and facilitate the transition to lean-forward.
Mobile watching should be designed from scratch.
Mobile watching is optimized for streamlined, lean-forward experiences. It should allow for quick, gestural, intuitive, and collaborative interactions.
Social interaction should be baked in, not layered on.
The foundation for social engagement around content will be meaningfully integrated within the platform experience. It will provide a balanced between global buzz and people’s trusted network.
This cohesion on a direction led us to a powerful metaphor that helped us think about streaming TV in a whole new way: the magazine.
There are magazines. You probably have a few in your home.
Why a magazine? They are a collection of stories, some big, some small. The stories might cover a variety of topics, but they hold together as one cohesive unit. They arrive in issues, appropriate to a specific time period. They can have mass or niche appeal. They can be loved, but don’t have to be precious.
As we refined our design, the metaphor took form.
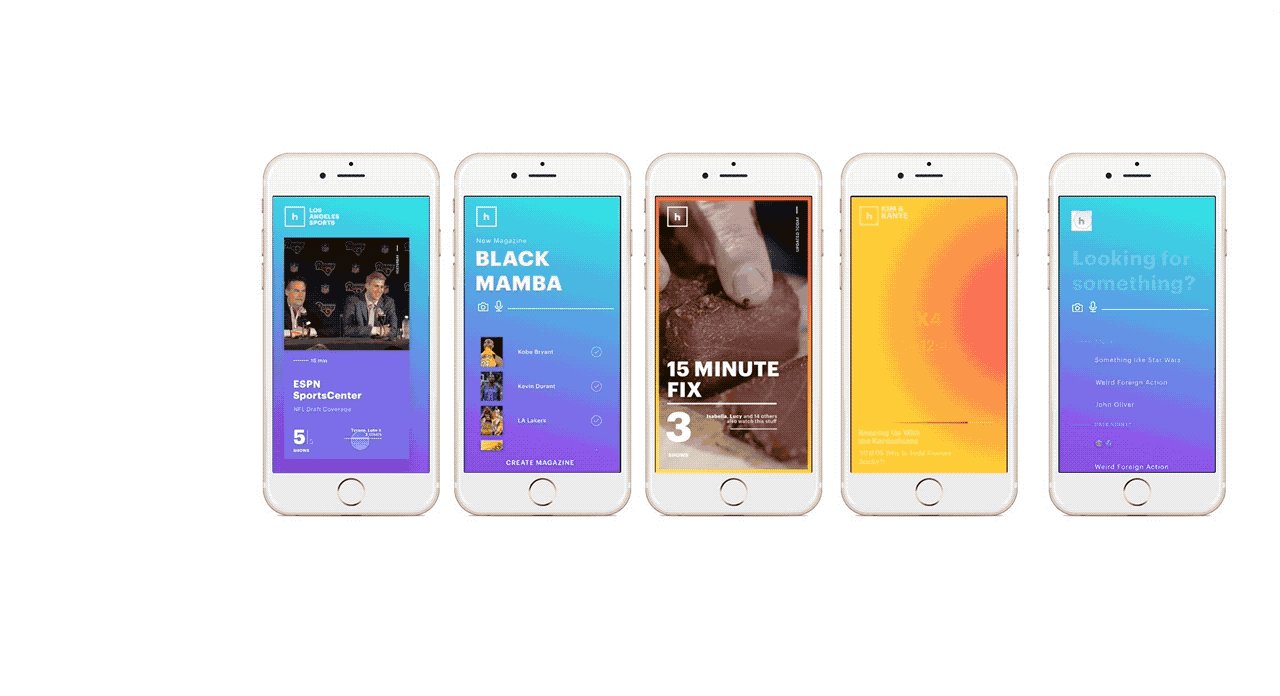
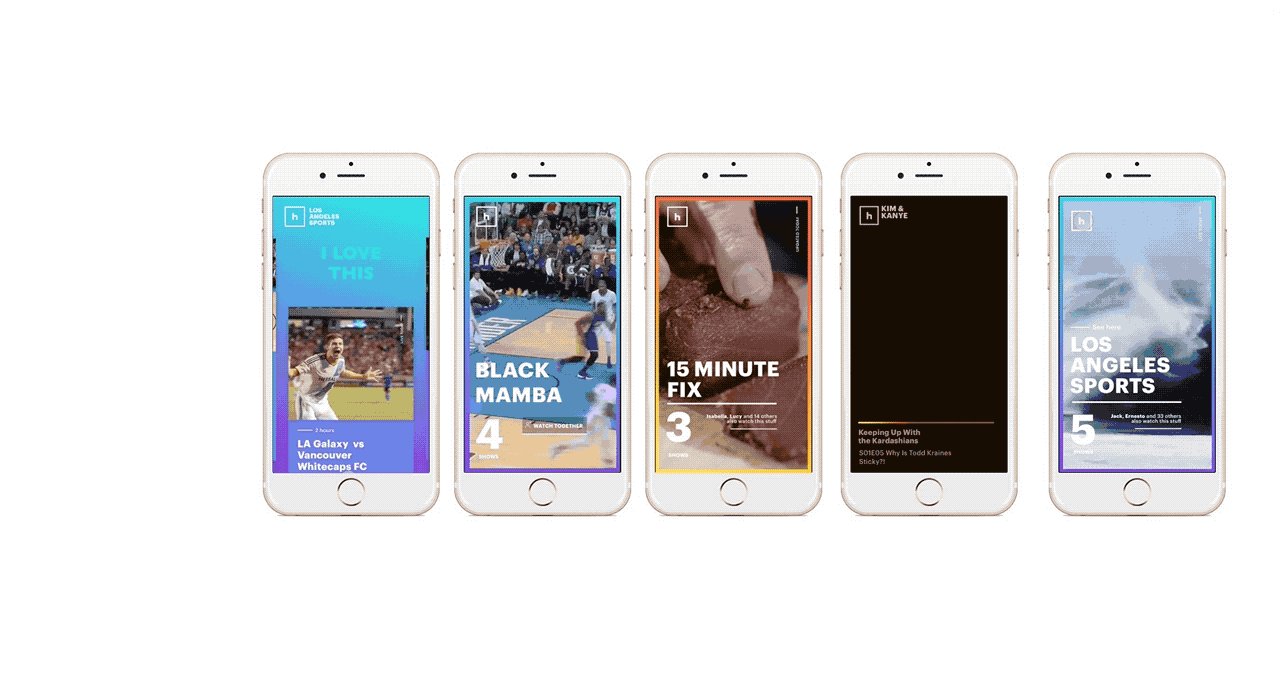
Magazines became curated feeds of content based on parameters called “seeds.”
Magazines could be user-created, editorially curated or dynamically generated—based on what a user watches, how long she watches, where she watches it and which device she uses.
Magazines introduce a dynamic, fluid way to discover content. They’re anchored in personal interests and not limited by the existing taxonomies. They represent a shift from browsing commoditized tiles to browsing personal interests. Magazines open a channel for recommendations that are context-aware, thematic and constantly refreshed. With Magazines, content is organized into groupings that are meaningful to each user, from the most niche curiosities to mainstream obsessions.
We turned the magazine concept into a system.
We created an information architecture to articulate how Magazines might be created and structured.
The video here showcases how many of our outlined attributes might manifest.
John Couch asked for something disruptive for navigating video content. I suspect he got what he wanted. After delivering this design vision, John brought my team on as his agency of record to explore more possibilities around video on the web, integration with digital assistants, IoT, and other smart systems, virtual reality, and a deep dive in live sports viewing.
My hope is, developers see all this work and do indeed say (as John hopes), “I have no idea how to make that...but I want to make that.”